Awesome React Talks
Discover Awesome talks on React
React Today and Tomorrow and 90% Cleaner React With Hooks
The first three talks from React Conf 2018 by Sophie Alpert, Dan Abramov, and Ryan Florence. Learn more about Hooks at https://reactjs.org/hooks.
Pete Hunt: React: Rethinking best practices -- JSConf EU
Slides: http://www.slideshare.net/floydophone/react-preso-v2 React, the new open-source JS library from Facebook and Instagram, is a different way to write JavaScript apps. When it was introduced at JSConf US in May, the audience was shocked by some of its design principles. One sarcastic tweet from an audience member ended up describing React's philosophy quite accurately: https://twitter.com/cowboy/status/339858717451362304 At Facebook and Instagram, we're trying to push the limits of what's possible on the web with React. My talk will start with a brief introduction to the framework, and then dive into three controversial topics: Throwing out the notion of templates and building views with JavaScript, "re-rendering" your entire application when your data changes, and a lightweight implementation of the DOM and events. License: For reuse of this video under a more permissive license please get in touch with us. The speakers retain the copyright for their performances.
Cheng Lou - The State of Animation in React at react-europe 2015
A talk on the past, the present and the future of animation, and the place React can potentially take in this. I will be focusing on a few experiments on animation I've done, specifically: react-tween-state, react-state-stream and some unreleased transition-group related thoughts and work. Make sure to checkout react-motion demoed in this video: https://www.npmjs.com/package/react-motion https://twitter.com/_chenglou
Dan Abramov: Beyond React 16 | JSConf Iceland
https://2018.jsconf.is/speakers/dan-abramov/ React 16 was released several months ago. Even though this update was largely API-compatible, the rewritten internal engine included new long-requested features and opened the door for exciting future possibilities. In this talk, Dan will share the React team’s vision for what the future of React might look like, including some never before seen prototypes. Whether or not you use React, Dan hopes that you will find something valuable in this talk, and that it sparks new conversations about building delightful user interfaces.
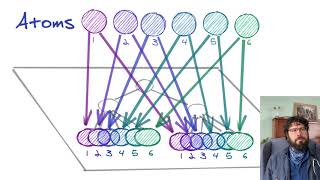
Recoil: State Management for Today's React - Dave McCabe aka @mcc_abe at @ReactEurope 2020
We present an approach to state management that scales from a single component to highly complex apps. This boilerplate-free system makes it easy to support browser history and URLs and to manage asynchronous data dependencies, and works with modern React features. We use as a case-study a sophisticated data analysis tool developed at Facebook which led us to create this system.
React Today and Tomorrow - Sophie Alpert and Dan Abramov - React Conf 2018
Concurrent Rendering in React - Andrew Clark and Brian Vaughn - React Conf 2018
Dan Abramov - The Redux Journey at react-europe 2016
A year ago, Dan introduced Redux as an experiment in making the Flux architecture support hot reloading and time travel. Since then, Redux eclipsed the classic Flux in popularity, found converts in React, Angular, and Meteor communities, and spawned a rich ecosystem of libraries and tools. In this talk, Dan reflects on the past, present, and future of Redux.
90% Cleaner React With Hooks - Ryan Florence - React Conf 2018
Farid Safi: Build a React Native chat app in 30 minutes
Find the latest React.js talks & workshops at https://portal.gitnation.org 🗓 Farid is the creator of Gifted Chat and a React Native instructor at LeReacteur. https://www.meetup.com/React-Native-Amsterdam/events/233645265/ Subscribe to our channel to see more React (Native) talks: https://www.youtube.com/channel/UCsFrt8oKNYXGspSlX9u6uXw/
React Query: It’s Time to Break up with your "Global State”! –Tanner Linsley
Find the latest React.js talks & workshops at https://portal.gitnation.org 🗓 Talk recording from React Summit Remote Edition 2020 Website - https://remote.reactsummit.com/ See other React conferences by GitNation React Summit – https://reactsummit.com React Advanced London – https://reactadvanced.com React Day Berlin – https://reactday.berlin/ #React Query: It’s Time to Break up with your "Global State”! An increasing amount of data in our React applications is coming from remote and asynchronous sources and, even worse, continues to masquerade as “global state”. In this talk, you’ll get the lowdown on why most of your “global state” isn’t really state at all and how React Query can help you fetch, cache and manage your asynchronous data with a fraction of the effort and code that you’re used to. Tanner Linsley Tanner is an open source creator who loves React and JavaScript. He has built and still maintain several well-known open source libraries like React Table, React Query, React Form, React Charts, React Static, and even Chart.js He co-founded Nozzle.io 6 years ago and currently holds down the front-end fort there as VP of UI and UX. When not programming, Tanner spends his free time traveling, recording music, film-making, and vacationing with his wife and children. Subscribe to our channel to see more React (Native) talks: https://www.youtube.com/channel/UCsFrt8oKNYXGspSlX9u6uXw/
React and Flux: Building Applications with a Unidirectional Data Flow
Facebook engineers Bill Fisher and Jing Chen are here to talk about Flux and React, and how using an application architecture with a unidirectional data flow cleans up a lot of their code. More HTML5 & JavaScript Resources: http://crcl.to/go Tickets to Forward 2: http://forwardjs.com/
Pete Hunt: React - Rethinking Best Practices (updated) - JSConf.Asia 2013
Announcement of the React Chrome Developer Tools http://facebook.github.io/react/blog/2014/01/02/react-chrome-developer-tools.html "React, the new open-source JS library from Facebook and Instagram, is a different way to write JavaScript apps. When it was introduced at JSConf US in May, the audience was shocked by some of its design principles. One sarcastic tweet from an audience member ended up describing React's philosophy quite accurately: https://twitter.com/cowboy/status/339858717451362304 At Facebook and Instagram, we're trying to push the limits of what's possible on the web with React. My talk will start with a brief introduction to the framework, and then dive into three controversial topics: Throwing out the notion of templates and building views with JavaScript, 're-rendering' your entire application when your data changes, and a lightweight implementation of the DOM and events." Pete is a member of the React core team at Facebook and also the sole engineer on Instagram.com. He has also designed and implemented the video encode backend infrastructure for Facebook and Instagram and computer vision infrastructure and general front-end web engineering for Facebook photos. Pete likes to play guitar and rock climbing when he is not hacking. JSConf.Asia is the JavaScript, web and mobile developer conference for Asia. Hotel H2O and Manila Ocean Park, Philippines - 28 + 29 November 2013. Source: http://2013.jsconf.asia/blog/2013/10/31/jsconfasia-2013-pete-hunt-react-rethinking-best-practices Slides: http://www.slideshare.net/floydophone/react-preso-v2 License: For reuse of this video under a more permissive license please get in touch with us. The speakers retain the copyright for their performances.
Styling React/ReactNative Applications - Max Stoiber
Find the latest React.js talks & workshops at https://portal.gitnation.org 🗓 Talk from React Amsterdam Conference 2017 Check out the latest React Summit Amsterdam news – https://reactsummit.com See other React conferences by GitNation React Day Berlin – https://reactday.berlin React Advanced London – https://reactadvanced.com Max Stoiber, Co-founder and CTO of Space Program (Spectrum) React popularized a new way of building user interfaces – components. By splitting our app into small, digestible parts the system as a whole becomes a lot easier to understand. CSS was made in an era where documents were the height of the web. It doesn't fit easily into component-based systems, making styling one of the pain points of building React applications. What if we took the best of JavaScript and the best of CSS, and combined them together to create the ultimate solution? Glen Maddern (CSS Modules co-creator) and I sat down and starting thinking about styling in this new paradigm. Let's talk about what we thought about and why we arrived where we did – 💅 styled-components. Subscribe to our channel to see more React (Native) talks: https://www.youtube.com/channel/UCsFrt8oKNYXGspSlX9u6uXw/
Lee Byron - Exploring GraphQL at react-europe 2015
At React.js Conf last January, we introduced the idea of GraphQL: a data fetching language that allows clients to declaratively describe their data requirements. Let's explore more of GraphQL, it's core principles, how it works, and what makes it a powerful tool.
D3 and React, Together - Shirley Wu
Find the latest React.js talks & workshops at https://portal.gitnation.org 🗓 Talk recording from React Amsterdam 2018 Conference Check out the latest React Summit Amsterdam news – https://reactsummit.com See other React conferences by GitNation React Day Berlin – https://reactday.berlin React Advanced London – https://reactadvanced.com #D3 and React, Together D3 and React, who should control the DOM? After all, React’s whole purpose is managing updates to the DOM so we don’t have to. D3, on the other hand, is a library for building data visualizations, and it too needs access to the DOM. And stepping back, when should we even use D3 and React together? In this talk, I will give guidelines on when React should have ownership of the DOM, and when D3 should instead. More importantly, I will cover the interactions and applications that will benefit the most from using D3 and React, together. Subscribe to our channel to see more React (Native) talks: https://www.youtube.com/channel/UCsFrt8oKNYXGspSlX9u6uXw/